通常遇到重大灾难或伟人逝世,站长们都会将网站变成灰色(黑白色),以表示自己的悼念之情。昨天,一位“我们敬爱的”的老人走了,互联网上一片灰色。
那么网站怎么将页面变成灰色呢?如果你的博客是用 WordPress 搭建的,实现起来非常容易。
将以下代码加到网站的外观CSS中,有些主题会有「样式定制」子菜单中,则在前台「 Head 代码」或「Footer 代码」中输入即可。
<style>html,
body {
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: gray;
}</style>
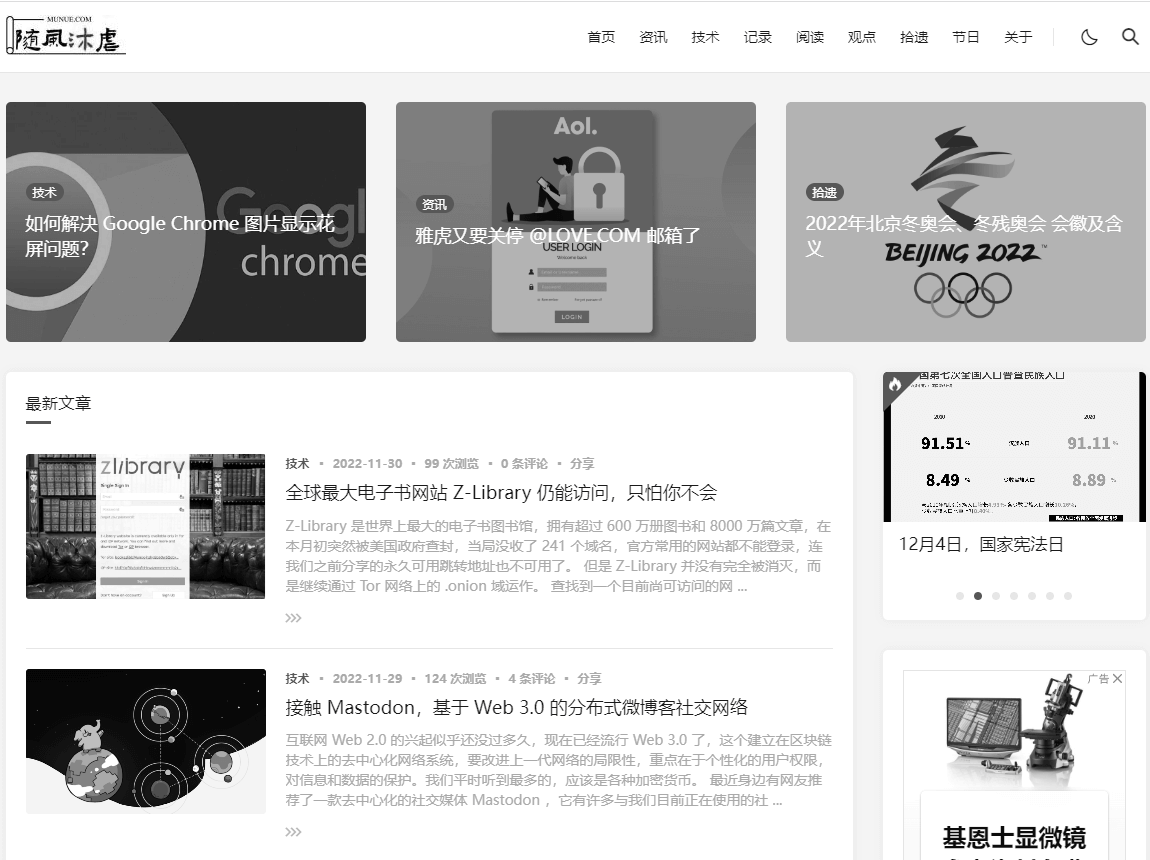
到前台刷新一下,网页已经变成灰色,包括网站的广告、图片等整个网页变黑白了。效果可如本站。












暂无评论